Linking to Anchor Text
When you want to link to a piece of content on a page and not the entire page, you can do so by creating an anchor to that content (must be in a body section with WYSIWYG toolbar) and then linking to that anchor.
Note Anchor can be linked to from any link location by using the #anchorname where the anchorname is identical to the name used to create the anchor. This includes capitalizations, special characters, and spaces.
To create an anchor and anchor link, follow these steps:
1. Add the text or content you wish to add an Anchor too.
2. Set your cursor to the location where you would like to anchor too. Note that this will be the very top of the page, so we recommend setting your anchor a row about the content you want to appear when the anchor link is clicked.
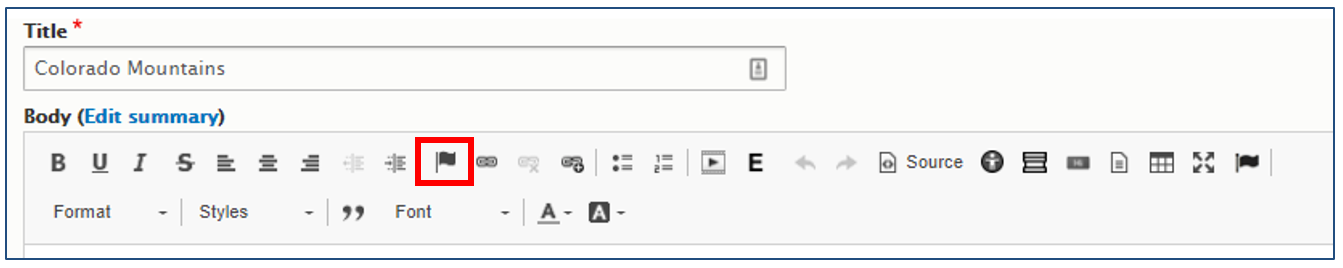
3. Select the Flag icon in the WYSIWYG.

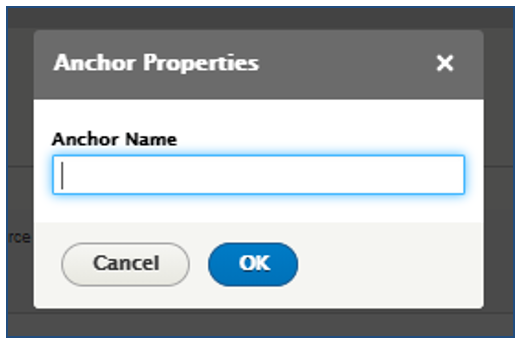
4. Name your Anchor Point.
a. We recommend that you structure your anchor without spaces or capitalization. (ex: “anchor-1” would be recommended over “anchor 1”)

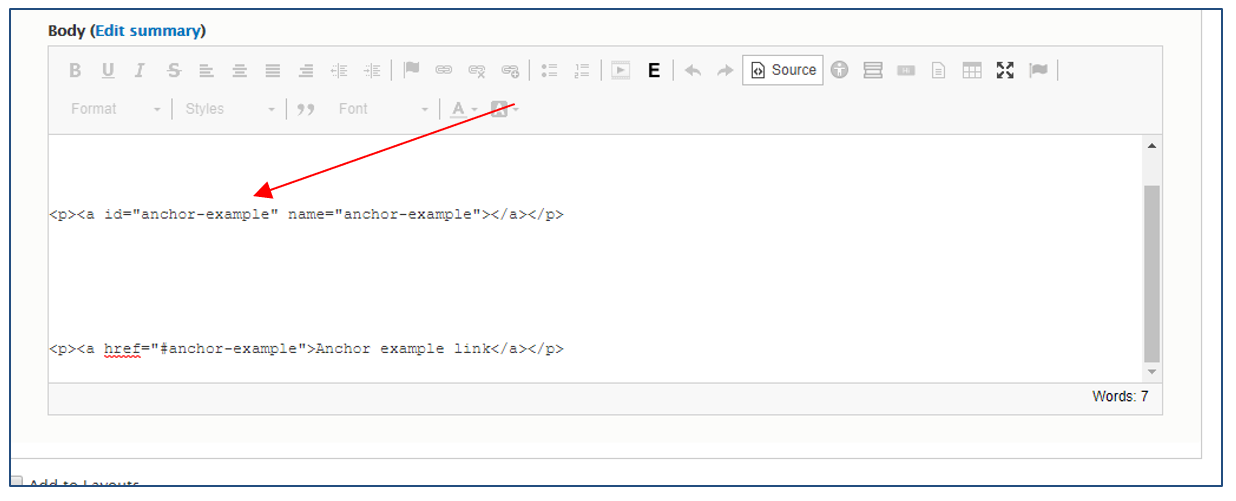
5. Click on the anchor or open the source code to view the name associated with the anchor point that we will use to create the url and make note of the exact name you used.

6. Navigate to the place that will jump to the Anchor Point.
7. If the location is within the same body section, select the link icon. If it is outside this body section, see step 11.
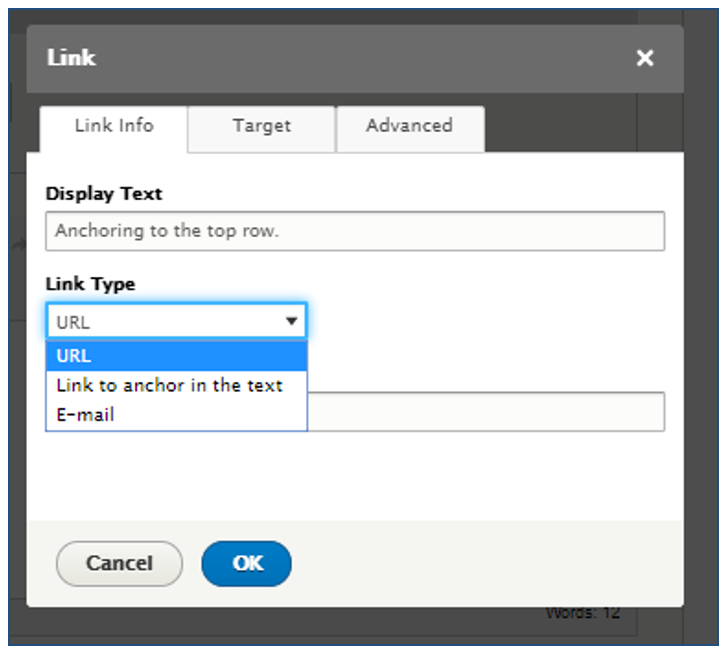
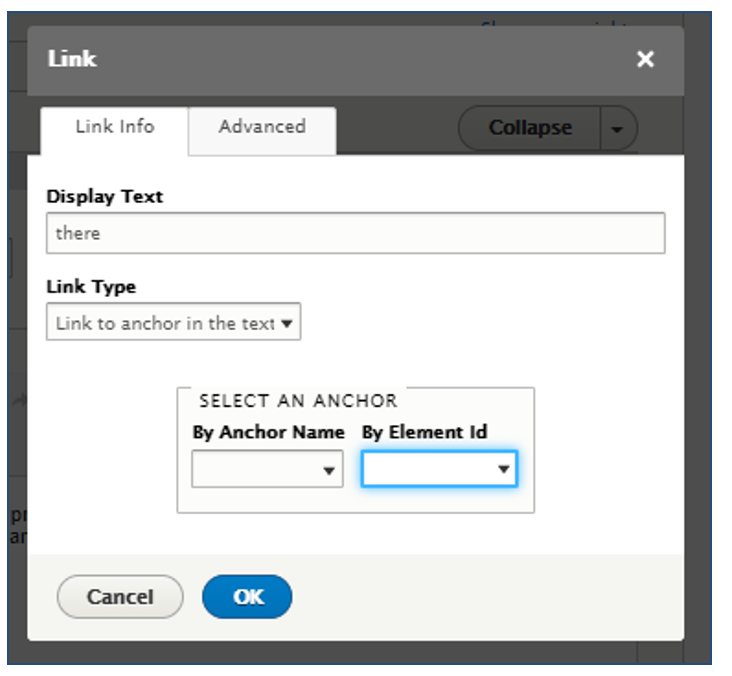
8. Change the link type to Link to Anchor in the Text.

9. Select the desired Anchor Point.

10. Select the blue OK button.
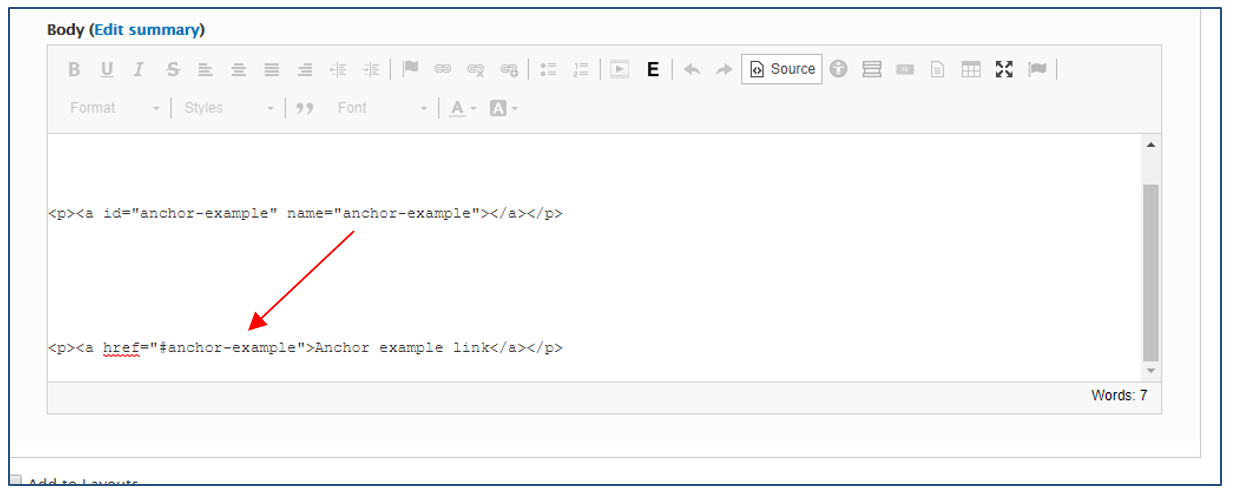
11. If you would like to add a link to an anchor point outside of the body field you are working in, create a test anchor link and copy the code #anchorname and add that to the end of the relative url on the page to create the link. Or manually generate the relative path link for your page in the following pattern of /pagename#anchorname with the page name being the page url and the anchor name being identical to the name of the anchor you created.

12. Click Save at the bottom of the page.
In the example above, the url for the relative path link with anchor would be: /testpage#anchor-example This link could be added into a custom link for a menu or to another link-it link on the site.