Custom Blocks Part 2: Using Custom Blocks
Once you have created a custom block, it will be placed in your custom block library. To allow users to see the content on the block, you need to display the block to a visible area of the site, such as a page, the footer region, the jumbotron, or any other area of the site that utilizes rows and cards.
Follow the instructions below to learn how to add a custom block to a page. The steps you learn here can be applied to displaying a custom block in just about any other region of the site.
If you haven't created a custom block yet, follow the instructions in part 1 of this tutorial.
Step 1: Edit the Page
Click the Edit tab at the top of the screen.
Step 2: Add a Row and Block Card
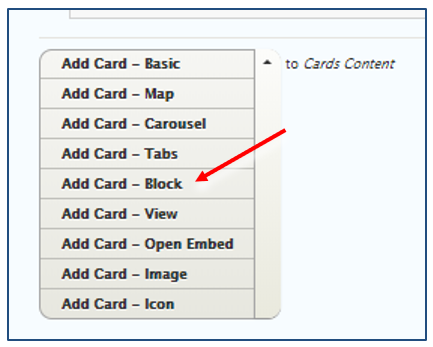
Select or add the row that you want the block on. Then, add a card to the row using Add Card – Block from the drop down.
Step 3: Select the Custom Block to Display
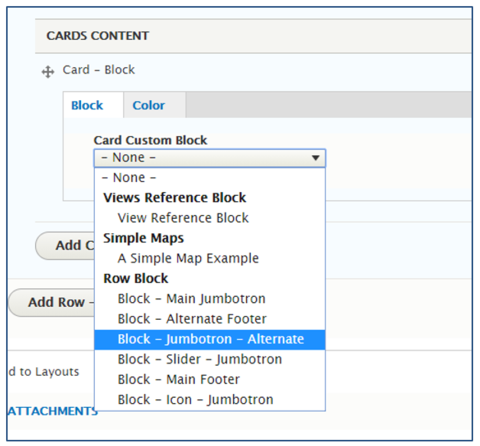
Select the desired custom block from the drop-down titled Card Custom Block.
Step 4: Save the Page
Click Save at the bottom of the page.
Other Resources
Check out some of these other resources that may help.
Are you an EPM?
Entity Project Managers can open help tickets with our Service Desk.