FAQ's
Paragraphs: Rows and Cards
The Tyler Colorado CMS Platform continues to support the content management tool from "Paragraphs: Rows and Cards.” While the "Rows and Cards" functionality is no longer part of Drupal Core, Rows and Cards remains supported by and used throughout the Drupal community as a module.
As such, Tyler Colorado has committed to continuing to support this tool on the CMS platform, and we intend to support its availability alongside Layouts, which, as a part of Drupal Core, is the preferred and recommended tool.
We continue to encourage content managers to explore Layouts and leverage Layouts’ features when developing new content or redesigning existing pages. The Layout Builder Block Headings module enhances site accessibility, lifts design constraints, and empowers site builders and content creators by allowing for the customization of both heading levels and heading styles when block types are configured and when block instances are placed via Layout Builder.
The Tyler CMS Team will inform customers of any proposed change in Rows and Cards availability on the CMS platform with sufficient advance notice to enable those customers with content on Rows and Cards to adopt the use of Layouts as the recommended tool in the future. The Tyler CMS Team is scheduling training for Layout Builder with entities now. Please reach out to Partner Support to request a session. Online training and written documentation are also in development based on feedback from these initial sessions.
How Do I ... ?
- Q: How do I add minutes and agendas to my site?
-
A: This is a 2 part process. The first step is to upload your documents to the site using the steps found on the Uploading Media guide page or in the video Uploading Documents to the Media Library. Your second step will then to be to navigate to the place on your site you want the document for the meeting or agenda to appear, and edit the page. You will want to make a text change to add the text you will link to, and then use the link-it tool to add the link. Steps for using the link it tool can be found on the Using Link-It guide page or in the video Linkit - Using the WYSIWYG Video.
- Q: Can I create a webform on my site?
-
A: Read about the webforms to learn how to create surveys, contact forms, and other webforms using Colorado Content Management Solution sites. Please note that no personally identifiable information should be collected with Colorado Content Management Solution webforms.
- Q: How can I make sure PDF documents are ADA compliant?
-
A: Everything you need to know as a content editor looking to upload PDF documents that meet 508 Accessibility compliance is here.
- Q: How to I use Google Translate?
-
A: The Google “translate” feature/button that was included on our legacy CMS platform is no longer supported by Google and the highest recommended user support for translations is via web browsers (both from our experience and what we’ve found online).
Most users simply rely on their language preferences set via their web browser settings, e.g. if Spanish is your first language then you’ll have that set as such in your browser, and the browser will prompt you to change to Spanish OR ask if you’d like a non-Spanish page translated. We’ve found in other studies that a small group of users download extensions to their browsers for translations services, but browsers already do it very well natively.
Users can now change the language Chrome uses and have Chrome translate webpages for them. Read more about language preference settings here. Other web browsers use similar language settings.
- Q: How do I embed a Google Drive folder?
-
A: Google Drive folders can be embedded by pasting special embed code into the source of a page, open embed card, or any other content type that gives you access to the WYSIWYG or source view. A standard folder view and a grid view are both possible to embed with Google Drive. Read more about how to embed a Google Drive folder on our Embed Codes instructional page.
- Q: How do I remove the borders on a table?
-
A: To hide the platform theme, i.e. lines and borders, from a table simply add this class attribute to the source code: class="facet-wysiwyg-table"
For example, here's the first line of our standard code for a table on the platform AND the additional attribute noted above: <table border="1" cellpadding="1" cellspacing="1" class="facet-wysiwyg-table" style="width: 100%;">
- Q: How do I set up Google Analytics on my website?
-
The Tyler Colorado CMS team is available to support general digital analytics tracking and reporting associated with colorado.gov sites. Although our CMS Work Order contract doesn't specifically include this work we believe, at the least, tracking basic user acquisition, behavior and engagement on colorado.gov platform websites is a valuable, optional measurement tool for our Partners. We offer the following digital analytics services for websites on our platform:
• Google Analytics (GA) code installed for basic tracking (required)
• General GA user interface dashboard and reporting training (optional, enhanced service in lieu of emailed PDF reports)
• Google Data Studio "executive" dashboard set up (optional)
• Google Tag Manager (GTM) code installed to allow for other types of digital tracking (optional)
• GTM tag set up on basic tags, e.g. Facebook pixel (optional)Contact your project manager or Colorado Partner Support for additional GA questions or basic training.
- Q: How do I add alternative text to Iframes (Inline frame elements) to meet ADA compliance?
-
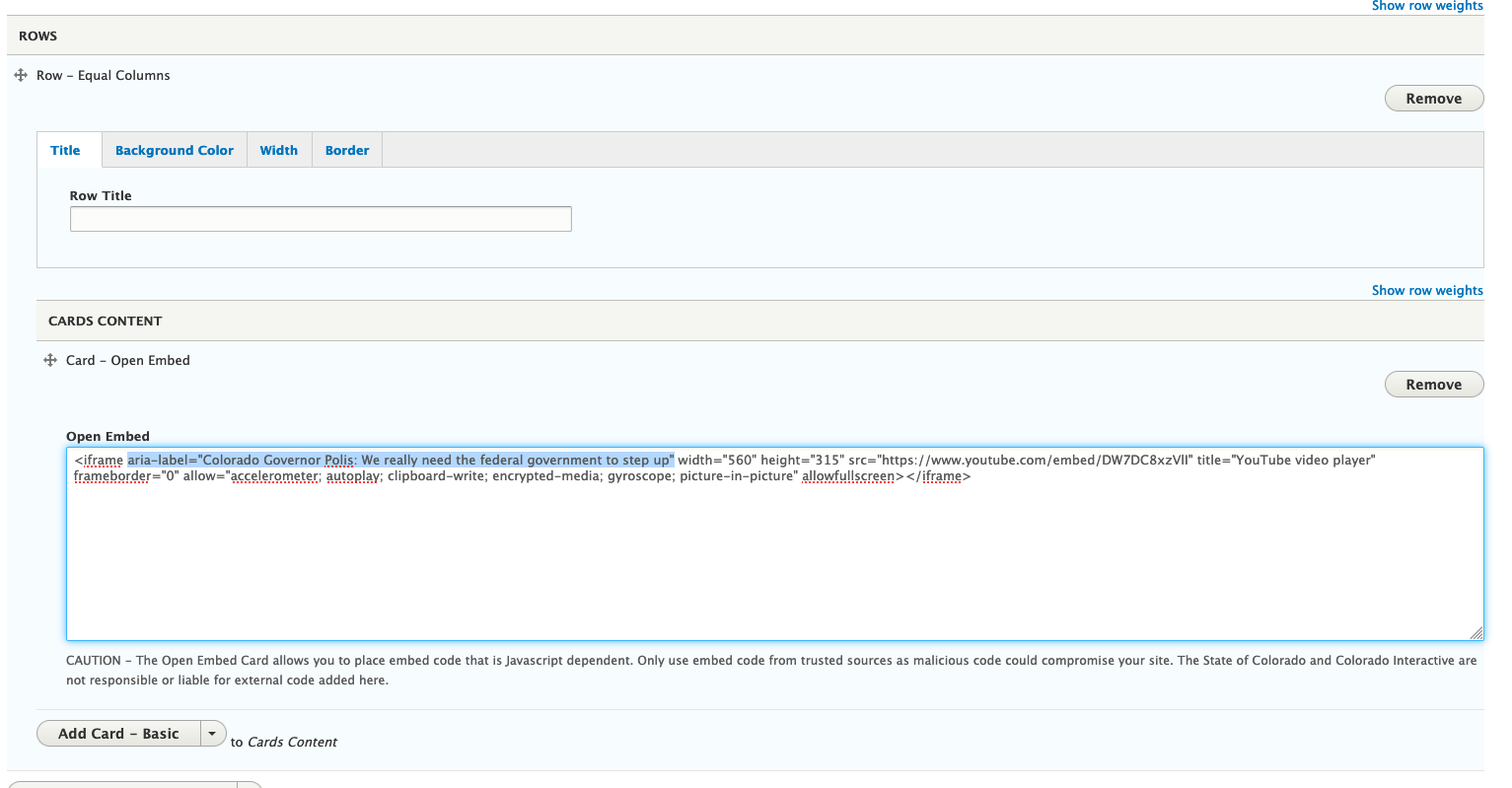
A: There is a simple 2-step process for adding alt text to your iframes. They are:
- Use the Card - Open Embed or the Card - Basic editor source button to add Iframe code snippets
- Add an aria-label HTML element succinctly describing the iframe content (see screen shot).
- For example, aria-label="Alt text goes here"
Questions About Projects
- Q: Can we launch my site early?
-
Absolutely! We typically launch new sites on the first and third Tuesday evenings every month, and you must let your project manager know what date you want to go live a minimum of two weeks in advance.
- Q: How can I get free stock images for my site?
-
Here are a few sites you can access and download free stock images from:
- Unsplash: https://unsplash.com/
- Stockvault: www.stockvault.net
We are not accountable for the terms and conditions pertaining to any of these sites.
- Q: I don't have a logo, what do I do?
-
If you do not have a logo, we recommend creating a text logo to add to your entity header. If you do not have the means of creating a text logo, please contact your Tyler PM to get a text logo. For more information view our Entity Header page.
- Q: What kind of logo do I send over?
-
If you have an existing logo, we can add that to the site branding area.
The logo should be:
- Either a .svg or .png file At least 130 pixels tall (or larger)
- If you don’t have a logo, CI can provide a basic text logo for you.
- More information on this can be found on our informational page on site headers.
- If you have an icon logo, but your entity's name will be too small to see, we can add your name in a typeset next to the logo on the site (similar to what you see on this site: https://cisc.stg.colorado.gov/).
- Q: I have more questions, who do I contact?
-
If you are in an active project, please contact your Tyler PM. Otherwise please contact our service desk at partnersupport@colorado.gov, for more contact information please visit our Contact Us page.
- Q: Why should I use relative path links?
-
Coming soon
- Q: After I go live will I keep my staging environment?
-
After your site has been moved to the production environment, make all changes in the production environment.
- Q: Can I do payment processing through my Colorado Content Management Solution site?
-
Please submit SIPA's service request form if you are interested in initiating a PayPort project. You can easily create links or buttons to your PayPort within Colorado Content Management Solution sites.
- Q: Why are my links to my documents in my Media Library not working?
-
Best practice for website file management is to replace spaces with dashes ('-') when naming files. This includes both image and document files that you upload to the Media Library. Try renaming your file by replacing the spaces with dashes in the file name and re-upload that file back into the Media Library (e.g. This is a document.pdf --> This-is-a-document.pdf)