If you want to add a YouTube video, Twitter feed, or other Embedded content to your site, here are some helpful sites and instructions to help you do so!
To utilize embedded content you can use an Open Embed Card. An Open Embed Card allows secure, third-party sites/applications code on a page. This embed code could enable a Twitter feed to display, YouTube videos, Google Drive folders, Tableau visualizations, and more--as long as the source provides the appropriate iframe HTML i.e., embed code. This card essentially allows content authors to add third-party source code within the native colorado.gov website page.
Alternatively, you can use the source code of a Basic Card to embed content, but we recommend Open Embed Cards.
Before embedding content from another site through an iframe, please add alternative text to ensure that your website remains compliant with all current online accessibility standards.
Instructions on how to add alt text to an iframe can be found at the bottom of this page.
YouTube Embed Code
To add a YouTube video to your site, follow these steps:
- Open the video in YouTube and click on ‘share’ link to view/copy the iframe embed html code
- Add a new Open Embed Card and paste the video embed html code
- Change the fixed pixel width with 100% (to optimize responsiveness)
- Add the alt text attribute immediately after the opening <iframe tag: aria-label="Alt text goes here"
- Save the page
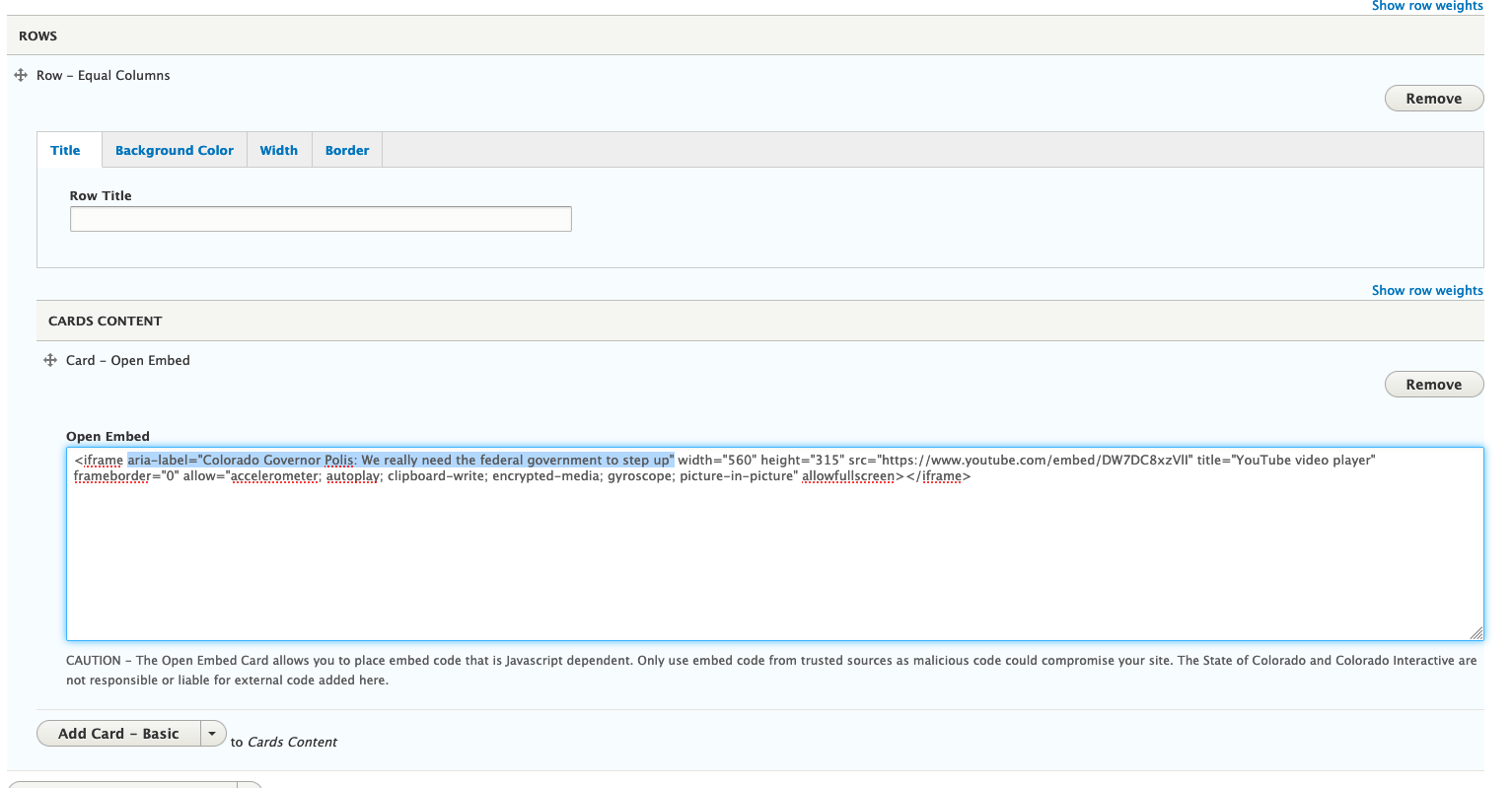
Image showing completed embed added below.
Google Drive Embed Code
Google Drive folders can be embedded to present a list of files within a given folder on your Google Drive account. You can either choose to do a folder view or a grid view embed, as shown below:
Folder View
Grid View
Instructions
- Create a basic page or landing page and navigate to the rows and cards section.
- Create a row, and a basic card within that row.
- Click the Source button in the WYSIWYG.
- Based on the kind of embed you want to use, copy the corresponding code down below and paste it into the Basic Card source view:
Folder View Embed Code
Grid View Embed Code<iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID" style="width:100%; height:400px; border:0;"></iframe><iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID#grid" style="width:100%; height:400px; border:0;"></iframe> - (Note that you will be editing the highlighted part of this code later.)
- Open a new tab or window in your browser and navigate to the Google Drive folder you want to embed.
- Ensure that the publishing settings on your Google Drive folder are set to "Anyone on the internet with this link can view". Check out Google's support page for instructions on how to check or change folder permissions in Google Drive.
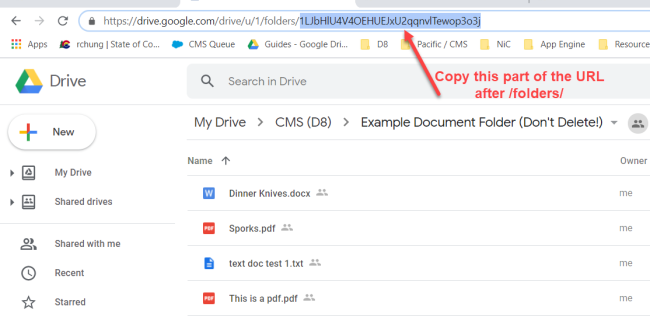
- Retrieve the Google Drive folder ID by copying the back end of the folder URL (this is the number value at the end of the google drive folder URL found after /folder/):
- Navigate back to the basic card on your site
- Edit the embed code you pasted in step 4 by replacing "FOLDER-ID" with the folder ID copied in step 8:
Folder View Embed Code
Grid View Embed Code<iframe src="https://drive.google.com/embeddedfolderview?id=1LJbHlU4V4OEHUEJxU2qqnvlTewop3o3j" style="width:100%; height:400px; border:0;"></iframe><iframe src="https://drive.google.com/embeddedfolderview?id=1LJbHlU4V4OEHUEJxU2qqnvlTewop3o3j#grid" style="width:100%; height:400px; border:0;"></iframe> - Click the Source button.
- Click Save at the bottom of the page.
How to Embed a File for a Document View
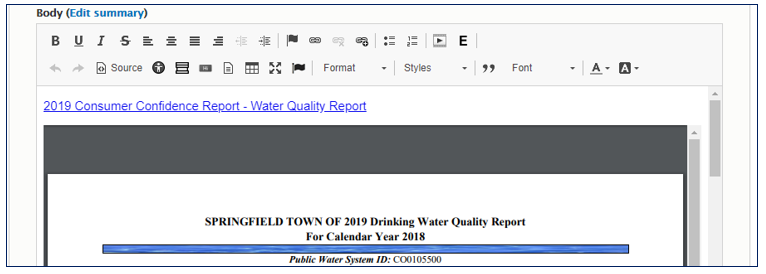
Often if you want a document to be easily viewable from your page, but you don't want users to be taken out of your site, you can embed that document into your page. You can do this with documents that are within your site, or are external to your site. This will look like the image to the right. To do this in a body field, follow these steps:
1. If you are using a document internal to your site, upload the document to the media library, you will be linking to the relative path link of this document.
2. If you are using an external document, find the absolute link to that document and copy it.
3. Navigate to the page that you want to add the view of the document to.
4. Enter into the edit view of a body field (Basic Page body field or Basic Card body field).

5. Recommended but not necessary: At the top of the body field create a link to the file you are wanting to embed (use the link it tool for a internal file).
6. Now enter the source code by clicking the Source icon in the toolbar.

7. You will see one paragraph of code - this is the code for the link to the document you will be embedding. We will be adding a second paragraph of code that is the iframe. To the right you will see an example of what this will look like when we are done. Paste the following a line below the current code in the space:
<p><iframe frameborder="0" height="600" name="" scrolling=yes" src="URLHERE" title="" width="100%"></iframe></p>
8. Now, in-between the quotations for Name, and Title, add the text you want associated with your document. Adjust the height as desired.
9. Copy the link to the document from the above link in the first paragraph of your code - which can be found between the quotes following href= and add the link to your code in-between the quotes for src=
Note: If you did not create the above link, paste the relative link for an internal document or the absolute link for an external document into this section.

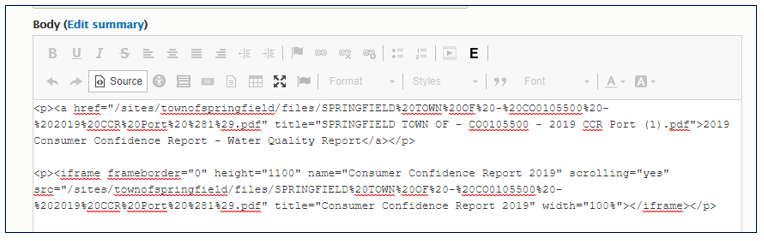
10. What you should now see is the following code with the highlighted text filled in with your settings.
<p><iframe frameborder="0" height="600" name="DOCUMENT NAME HERE" scrolling=yes" src="LINK TO DOCUMENT HERE" title="DOCUMENT TITLE HERE" width="100%"></iframe></p>
Note that you do need all of the quotations around your settings to have a working iframe.
11.Click Save at the bottom of the page.
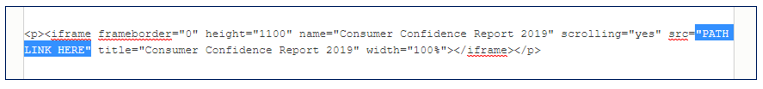
Sample location for your Document Path Link is seen to the right.

Add Alternative Text to Iframes
There is a simple 2-step process for adding alt text to your iframes. They are:
- Use the Card - Open Embed or the Card - Basic editor source button to add Iframe code snippets.
- Add an aria-label HTML element succinctly describing the iframe content (see screen shot).
Use the provided code and example image below to identify where to place the aria-label in the iframe:
aria-label="Alt text goes here"